Monday, April 24, 2017
Color Grid Photo Display Effect With Photoshop Tutorial
Color Grid Photo Display Effect With Photoshop Tutorial


In this photo effects tutorial, we’ll learn how to display a photo in a grid of randomly colored squares! We’ll use Photoshop’s built-in grid feature as a guide for setting up the initial spacing, then well turn it into a pixel-based grid using a couple of Photoshops rarely-used selection tools. We’ll see how to easily select different squares in the grid with the Magic Wand Tool, how to colorize them with adjustment layers and blend modes, and finally, how to adjust the appearance of the grid itself using layer styles!
This version of the tutorial has been updated for Photoshop CS6 and is also fully compatible with Photoshop CC (Creative Cloud). For CS5 and earlier, youll want to check out our original Color Grid Design tutorial.
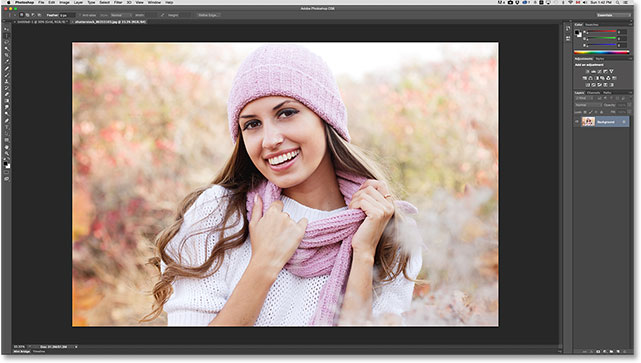
Heres the image Ill be working with (woman with winter clothing photo from Shutterstock):

And heres how the color grid design will look when were done. Of course, you can use whichever colors you like for your effect. This is just one example:

Lets get started!
Step 1: Create A New Photoshop Document
Let’s begin by creating a new document for the grid. Go up to the File menu in the Menu Bar along the top of the screen and choose New:

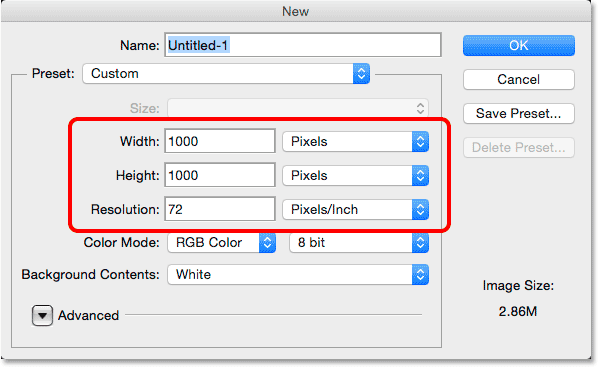
This opens Photoshop’s New dialog box. This effect works best with a square-shaped document, so for this tutorial, Ill set both my Width and Height values to 1000 Pixels. Of course, feel free to replace my values with whatever dimensions you need, but again, youll want a square document for the best results. Im not planning on printing this (it will be strictly for on-screen viewing) so theres no need to worry about the Resolution value (Ill leave it set to its default of 72 pixels/inch), but if you are creating this effect for print, you’ll most likely want to create a document larger than 1000 x 1000 pixels and youll want to set your resolution to around 240 pixels/inch or higher. Click OK when you’re done to close out of the dialog box. The new document will appear on your screen:

Step 2: Turn On Photoshops Grid
Next, well turn on Photoshops built-in grid so we can use it as a guide for creating our pixel-based grid. To turn the grid on, go up to the View menu at the top of the screen, choose Show, then choose Grid:

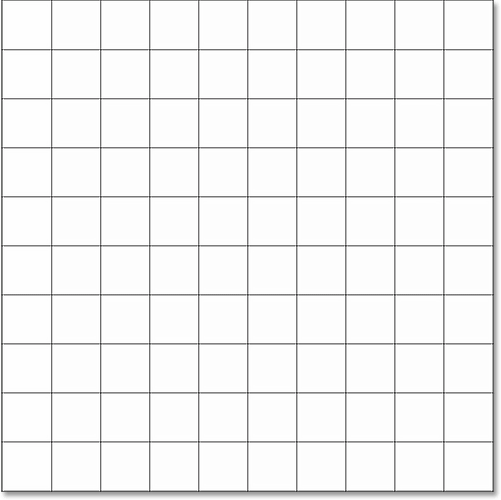
The grid will appear as an overlay on top of your document. Well make some changes to the appearance of the grid next:

Step 3: Adjust The Number Of Grid Lines
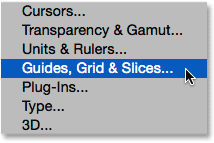
We can adjust the number of lines and sections in the grid using Photoshops Preferences. If youre running Photoshop on a Windows PC, go up to the Edit menu at the top of the screen, choose Preferences, then choose Guides, Grid & Slices. On a Mac, go up to the Photoshop menu, choose Preferences, then choose Guides, Grid & Slices:

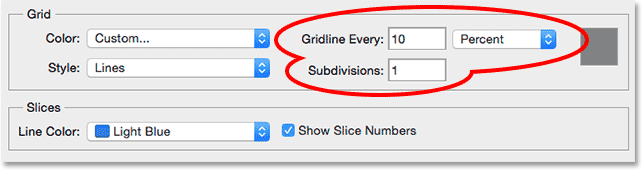
This opens the Preferences dialog box set to the Guides, Grid and Slices preferences. In the Grid section, change the Gridline Every option to 10 Percent, which will give us a 10x10 grid, and change the Subdivisions value to 1 to prevent the grid from being subdivided into smaller sections. Keep an eye on the grid in the document and youll see a live preview of the changes as youre making them:

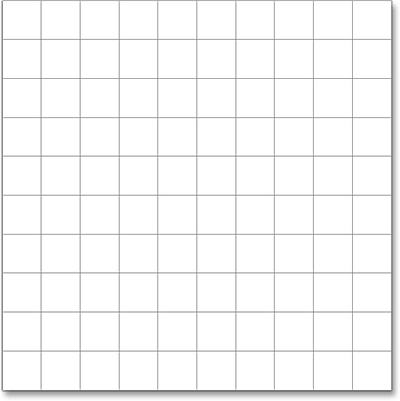
Click OK when youre done to close out of the Preferences dialog box. You should now see a grid 10 sections wide and 10 sections tall. Its important to note that this grid isnt actually part of the document. Its simply a visual guide that well be using to help us make our own pixel-based grid, as well be doing in a moment:

Step 4: Add A New Blank Layer And Name It "Grid"
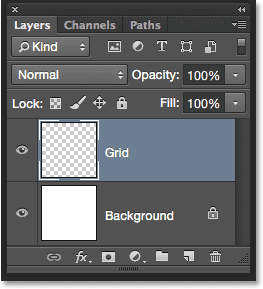
Lets add a new blank layer to hold the pixel-based grid were about to create. Press and hold the Alt (Win) / Option (Mac) key on your keyboard and click the New Layer icon at the bottom of the Layers panel:
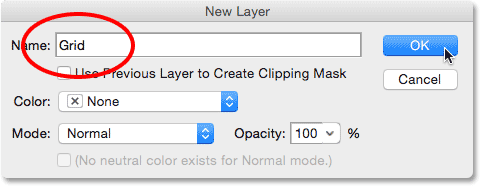
This opens the New Layer dialog box, giving us a chance to name the new layer before its added. Name the layer "Grid", then click OK to close out of the dialog box:

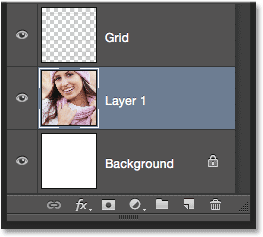
Nothing will happen in the document itself, but we can see in the Layers panel that Photoshop has added the new "Grid" layer above the Background layer:

Step 5: Select The Single Row Marquee Tool
To create our grid, well use two of Photoshops very basic and rarely-used selection tools - the Single Row Marquee Tool and the Single Column Marquee Tool. Well start with the Single Row Marquee Tool. By default, both of these tools are nested behind the Rectangular Marquee Tool, so click and hold on the Rectangular Marquee Tool near the top of the Tools panel until a fly-out menu appears showing you the other tools available in that same spot, then choose the Single Row Marquee Tool from the menu:

Step 6: Click On Each Horizontal Grid Line
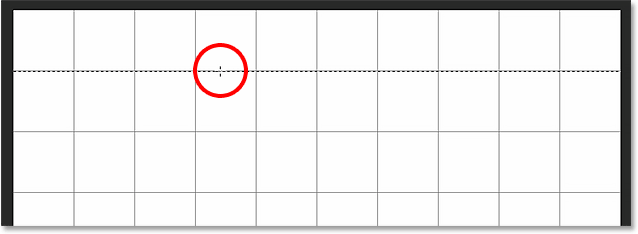
As it’s name implies, the Single Row Marquee Tool will select a single horizontal row of pixels in the document. Thats it, thats all it does. To use it, we just need to click anywhere in the document and Photoshop will automatically select the pixel we clicked on, plus every other pixel in that row from left to right. We’re going to use the tool to convert the horizontal grid lines into a series of selection outlines. First, move your cursor directly over the top horizontal grid line, then click with your mouse. You’ll see a 1-pixel thick selection outline appear along the grid line. Ive circled the spot where I clicked but clicking anywhere on the line will give you the exact same result. If you notice that your click wasnt directly over the grid line, just press Ctrl+Z (Win) / Command+Z (Mac) on your keyboard to undo it and try again:

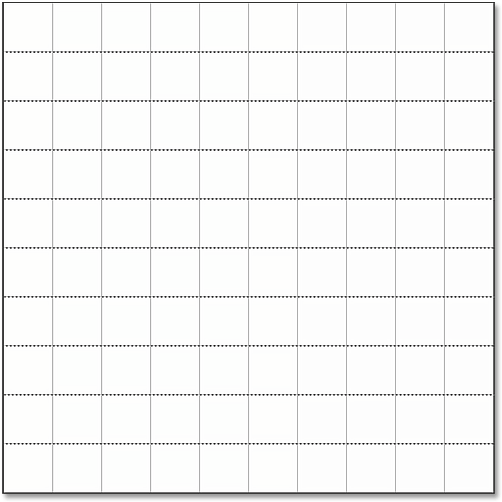
Next, well add the rest of the horizontal grid lines to our selection. Press and hold the Shift key on your keyboard and click on the next grid line below it. This will select a second horizontal row of pixels, and because we had the Shift key held down, Photoshop will add this second selection to the first. Continue holding down your Shift key while clicking on the rest of the horizontal grid lines until a selection outline appears along each of them. When youre done, you should see nine selection rows in total. Make sure you keep your Shift key held down as you click on each one, otherwise you’ll just replace the previous selection with the new one:

Step 7: Switch To The Single Column Marquee Tool
We need to do the same thing now with the vertical grid lines, which means we need to switch to the Single Column Marquee Tool. Click and hold on the Single Row Marquee Tool in the Tools panel (it will appear where the Rectangular Marquee Tool icon appeared earlier) until the fly-out menu appears, then choose the Single Column Marquee Tool from the menu:

Step 8: Click On Each Vertical Grid Line
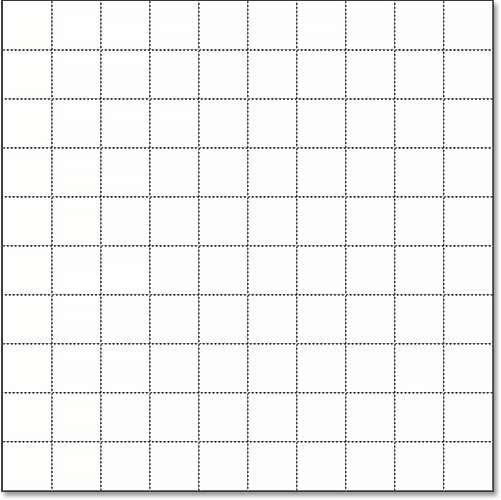
The Single Column Marquee Tool acts the same way as the Single Row Marquee Tool, the only difference being that it selects columns of pixels (top to bottom) rather than rows, with each column being 1 pixel wide. Press and hold your Shift key and click on each of the vertical grid lines from left to right until theyre all selected. When youre done, you should see selection outlines along every grid line, both horizontal and vertical:

Step 9: Fill The Selection With Black
Well create our grid by filling the horizontal and vertical selections with black. Go up to the Edit menu at the top of the screen and choose Fill:

This opens Photoshops Fill dialog box. Set the Use option at the top to Black, then click OK:

Photoshop fills the selection with black, although it may be hard to see with the selection outlines and Photoshops own grid in the way. To remove the selection outlines (since we dont need them anymore), go up to the Select menu at the top of the screen and choose Deselect:

Then, to turn off Photoshops grid, go up to the View menu, choose Show, then once again choose Grid. A checkmark to the left of the word Grid means its currently turned on. Selecting it again will remove the checkmark and turn the grid off:

With the selection outlines and Photoshops grid removed, we can see our black grid in the document:

Step 10: Open The Photo You Want To Display In The Grid
Open the photo youll be displaying inside the grid. The photo will open in its own tabbed document. Heres the photo Im using:

Step 11: Select And Copy The Photo
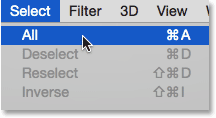
At the moment, our grid is in one document and our photo is in another. We need to move the photo into the same document as the grid. To do that, first select the photo by going up to the Select menu at the top of the screen and choosing All:

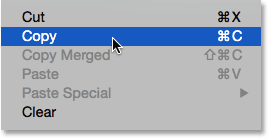
A selection outline will appear around the edges of the photo. Then, go up to the Edit menu at the top of the screen and choose Copy:

Step 12: Switch Over To The Grid Document
Switch over to the grid document by clicking on its tab just below the Options Bar at the top. In my case, the document is named simply "Untitled-1":

Step 13: Select The Background Layer
With the grid document open, click on the Background layer in the Layers panel to select it. This way, when we paste the photo into the document, Photoshop will place it on a new layer directly between the Background layer and the Grid layer:

Step 14: Paste The Photo
Go up to the Edit menu, choose Paste Special, then choose Paste in Place:

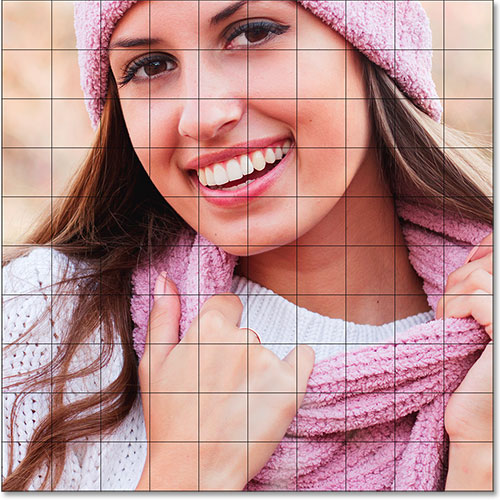
Photoshop pastes and centers the photo into the grid document. In my case (and most likely yours as well) the photo will need to be resized, but well fix that next:

If we look in the Layers panel, we see that Photoshop has added the photo on its own layer between the Background and Grid layers, just as we planned:

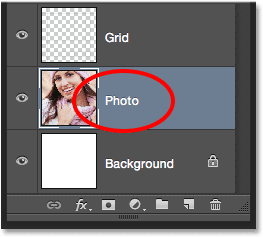
Unfortunately, Photoshop gave the new layer a generic name ("Layer 1"), so before we continue, lets rename it. Double-click directly on its name to highlight it, then enter "Photo" as the new name. Press Enter (Win) / Return (Mac) on your keyboard when youre done to accept the name change:

Step 15: Convert The Photo Layer Into A Smart Object
In a moment, well resize the photo so it fits better within the grid, but before we do, lets quickly convert its layer into a Smart Object. That way, if we decide to resize it again later, we wont lose any of the photos image quality. With the Photo layer selected, click on the small menu icon in the upper right corner of the Layers panel:
 Go to link Download
Go to link Download